Pardotの2クリック登録解除の設定を試してみました

Spring 21リリースでPardotメール配信で2クリック登録解除の設定ができるようになりました。
どのような機能かというと、例えば必要のないメルマガを登録解除したいと思った時に「本当に削除してもいいの?」というメッセージを挟むことで登録解除しようとするテンションを少し下げる機能です。
今までは、ためらう隙も与えずボタン一つで即解除、でした。(プリファレンスセンターを使っていない場合)
どの程度オプトアウトを防げるかは設定してみなければ分かりません。そこで実際に設定しオプトアウトが減少するか試してみることにしました。
今回のブログで学べることは以下の2つです。
- 2クリック登録解除の設定方法
- 登録解除フォームの文字やボタンを日本語に修正する方法
■2クリック登録解除の設定方法
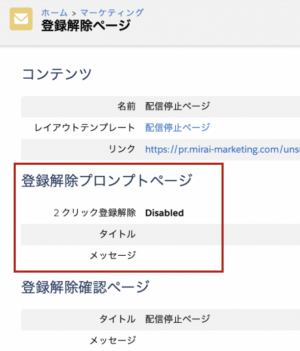
Pardot-マーケティング-メール-登録解除ページを選択します。
現在は「Disabled」の状態になっています。

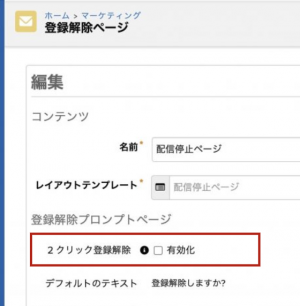
右上の「編集」ボタンをクリックすると、2クリック登録解除の有効化にチェックを入れられる状態になります。

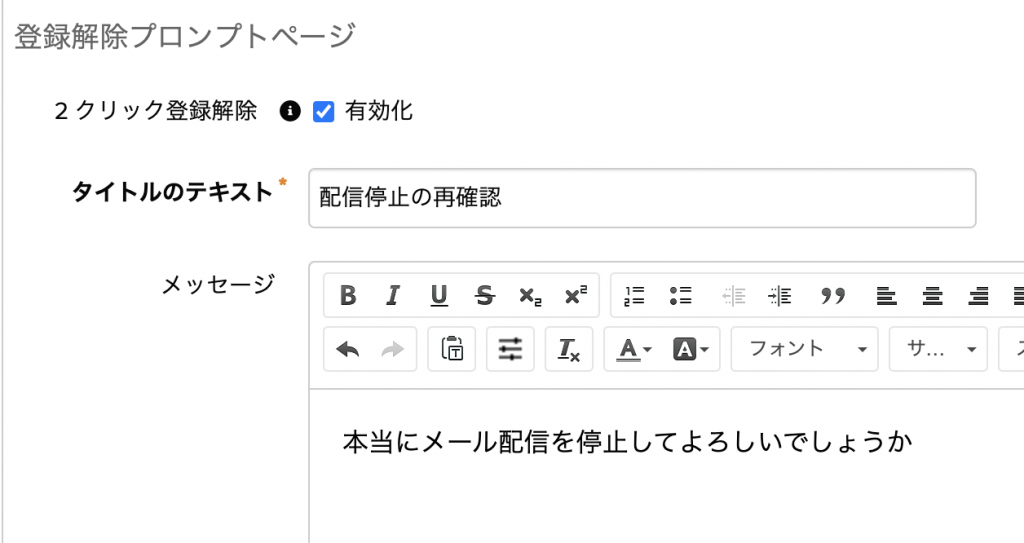
有効化にチェックを入れ、以下のように設定しました。
タイトルのテキスト:配信停止の再確認
メッセージ:本当にメール配信を停止してよろしいでしょうか

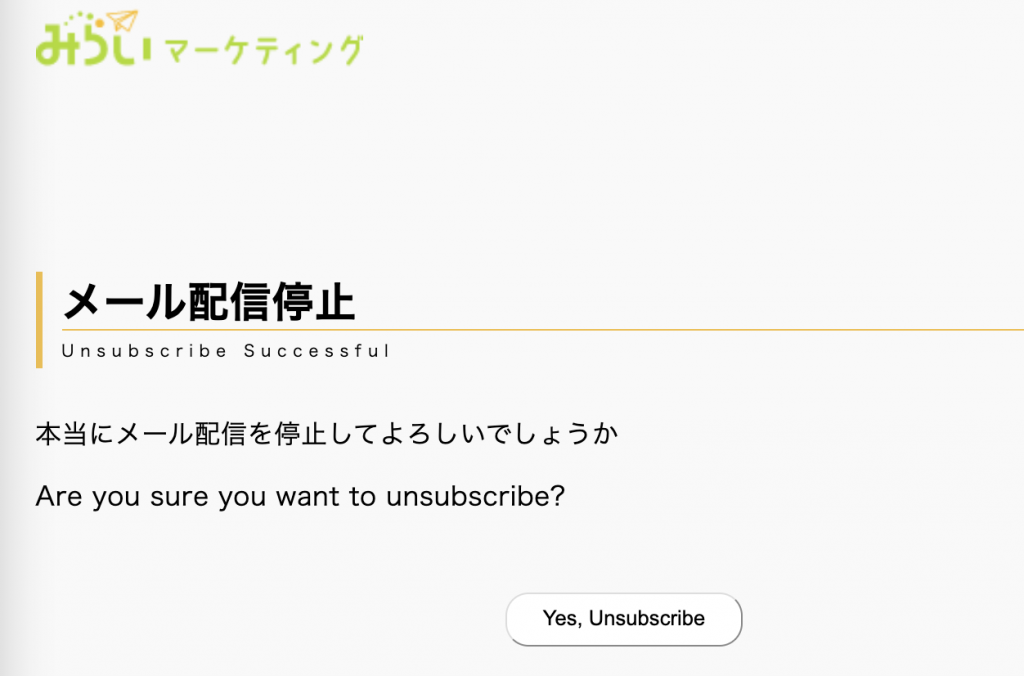
保存ボタンで設定を完了し、ページを表示してみました。

なぜか、「本当にメール配信を停止して良いか」が日本語と英語で表示されています。そしてボタンも「yes,Unsubscribe」と英語表記です。
英語と日本語を切り替える設定やオプション、それを英語を表示させない設定などを仕込むところがどこにもないので、サポートに聞いてみたところ以下の回答をいただきました。
本件ですが、「Are you sure you want to unsubscribe?」というデフォルトの文言は、現在、テンプレートの編集など、Pardot の画面上の操作より修正できない状況でございます。
こちらは、今後、地域が日本である Pardot アカウントでは自動で日本語の文言が表示される、もしくは、文言をカスタマイズ可能にするなどのアップデートを検討されているようでございます。
デフォルトの設定ではできないとのこと!
ただし、scriptを活用すれば英語から日本語に設定できるとのことでした。
「Yes, Unsubscribe」ボタンにつきましては、
下記ナレッジに記載がある script を活用いただければ、文言をカスタマイズできます。
▸ 参考:メールプリファレンスページとフォームのデフォルトのテキストを変更する方法
https://help.salesforce.com/articleView?id=000312713&type=1&mode=1
■文字やボタンを日本語に修正する方法
以下のやり方でボタンを日本語表記にすることができました。
<script type=”text/javascript” src=”/js/jquery/jquery.min.js”></script><script type=”text/javascript”>
$(document).ready(function(){
var span = $(‘form.form p.submit’);
span.html(span.html().replace(“Re-subscribe”,”YOUR TRANSLATED TEXT”));
});
</script>
===上記の
span.html(span.html().replace(“Re-subscribe”,”YOUR TRANSLATED TEXT”));
の下に
span.html(span.html().replace(“Yes, Unsubscribe”,”YOUR TRANSLATED TEXT”));
というスクリプトを追記いただければ、「Yes, Unsubscribe」ボタンをカスタマイズ可能かと存じます。
この設定をやったのに、うまく日本語表示にならなかった方。
達人の方たちはすぐに理解できるかもしれませんが、上記設定をしたのに日本語にならず困っている方のみ、この先もお読みください。
<script type=”text/javascript” src=”/js/jquery/jquery.min.js”>
ここの指定方法として2通りのやり方があります。
jqueryをダウンロードして読み込む方法とCDN(Content Delivery Network)からjqueryを読み込む方法です。
みらいまでは後者のCDN、jQueryサーバーからの読み込みでクリアしました。
■設定後
<script type=”text/javascript” src=”https://code.jquery.com/jquery-3.x.x.min.js”>
※バージョンは最新のものか、動作確認がとれているライブラリをお使いください
つまり、ここの指定方法は各社異なりますのでどの方法で実現するかは社内のWeb担当者さまと相談されるのが良いかと思います・・・。
そして、ボタンの日本語化に成功!
また、英語の文章も以下の方法で削除できるとのこと。
下記2行のScriptを追記いただければ「Are you sure you want to unsubscribe?」につきましてもカスタマイズできました。
var form = $(‘form.form’);
form.html(form.html().replace(“Are you sure you want to unsubscribe?”,”YOUR TRANSLATED TEXT”));
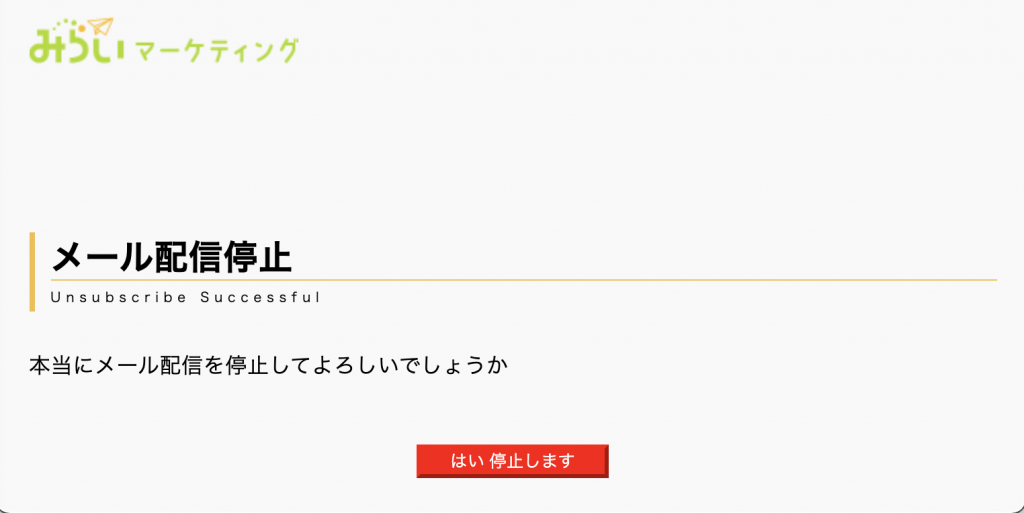
これで本文も英文は消して、日本語での案内のみに設定することができました。
ついでにボタンの色も赤に設定しました。
赤色は心理学上クリックするのに抵抗感があるらしいです。クリックして欲しくない場合は赤、クリックして欲しい場合は緑と使い分けると良いです。
最終的には以下のように設定することができました。

どれくらいオプトアウトが減るか楽しみですね!ぜひ、みなさまもお試しください。
■関連するコンテンツ
【検証してみた!】オプトアウトしたプロスペクトのPardotメールへの再登録






