WordPressとPardotのフォームを連携してみよう!

無料で高機能なCMSとして人気のWordpress。利用しているユーザさんも多いと思います。当社もWordpressを利用していますが、MAツールであるPardotと連携できるプラグインがあることはご存知でしょうか。
このプラグインを利用すると、Pardotで作成したフォームやダイナミックコンテンツをWordpressから簡単に呼び出すことが出来るようになります。これにより記事毎に最適なフォームを設置(しかも簡単に)できますので、コンバージョンの向上が見込めたり、MAによる柔軟なシナリオが展開できます。
公式のヘルプも合わせてごらんください。
この記事で学べること、対象者の方
- WordPress 5系を利用している
- Salesforce Pardot を利用している
- WordPress の固定ページや投稿ページにフォームを組み込みたい
- フォームからの問い合わせを増やしたい
全体のステップ
- WordPress にプラグインをインストール
- Salesforce で SSO認証用の設定を行う(Salesforceの管理者権限が必要)
- WordPress のプラグイン設定を行う
- Pardot でフォームを作成する
- WordPress で Pardot フォームを呼び出す
1.Wordpressにプラグインをインストール
WordPress のプラグインページから「Pardot」で検索すると下記のプラグインが検索できます。公式が作成していますので安心ですね。評価があまりないのが寂しいのですが

インストール自体はあっさりと完了します。
2.SalesforceでSSO認証用の設定を行う
続いてSalesforceでSSO認証を受け入れる設定を作成します。
-
- [設定][アプリケーションマネージャ]を開き、右上の[新規接続アプリケーション]をクリックします。
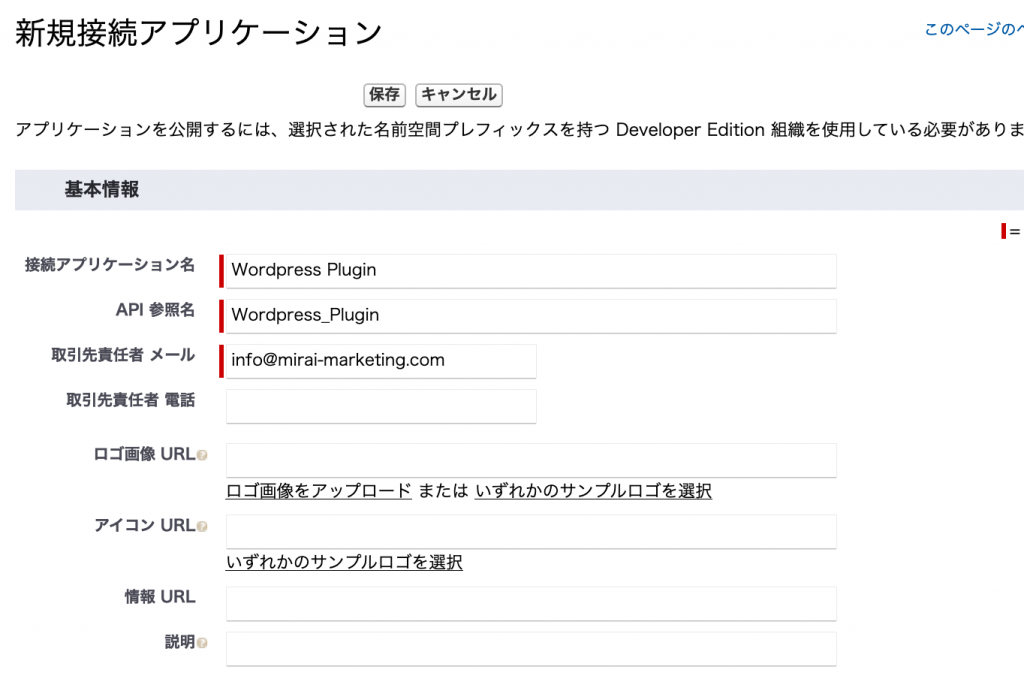
- 作成画面でアプリケーション名、API名、メールアドレスを入力します。

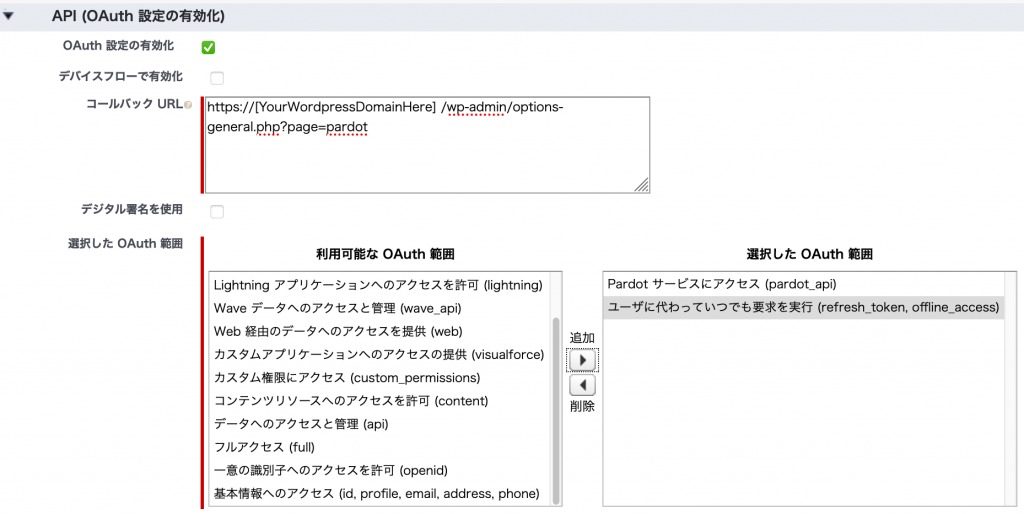
- さらに[OAuth設定の有効化]にチェックを入れ、[コールバックURL][選択したOAuth範囲]を下記画像のように設定します。
コールバックURL:https://[YourWordpressDomainHere] /wp-admin/options-general.php?page=pardot
YourWordpressDomainHereには、ご自身のドメインを入力してください。
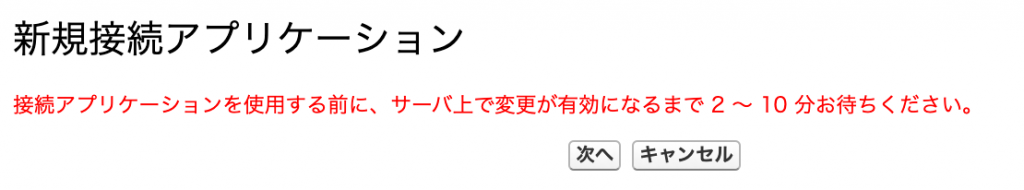
- [保存]ボタンをクリックします。確認画面が表示されるので[次へ]をクリックします。

- 作成した接続アプリケーションを開き[コンシューマ鍵][コンシューマの秘密]の値をメモ帳などにコピーしておきます。

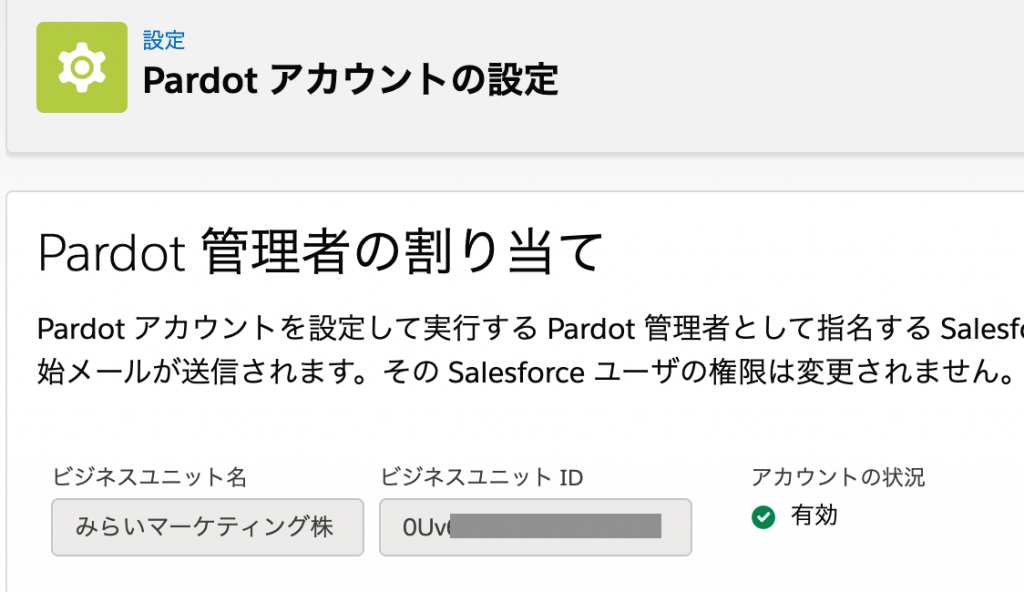
- 続いて Pardot の[ビジネスユニットID]を確認します。
Spring’21で追加された(右上の歯車から)[マーケティング設定][Pardot アカウントの設定]とクリックすると確認できます。通常の方法だとコピペ出来ませんので慎重に手打ちしてください。(大文字小文字も判定されます)ここまででSalesforce側の作業は終わりです。
3.WordPressのプラグイン設定を行う
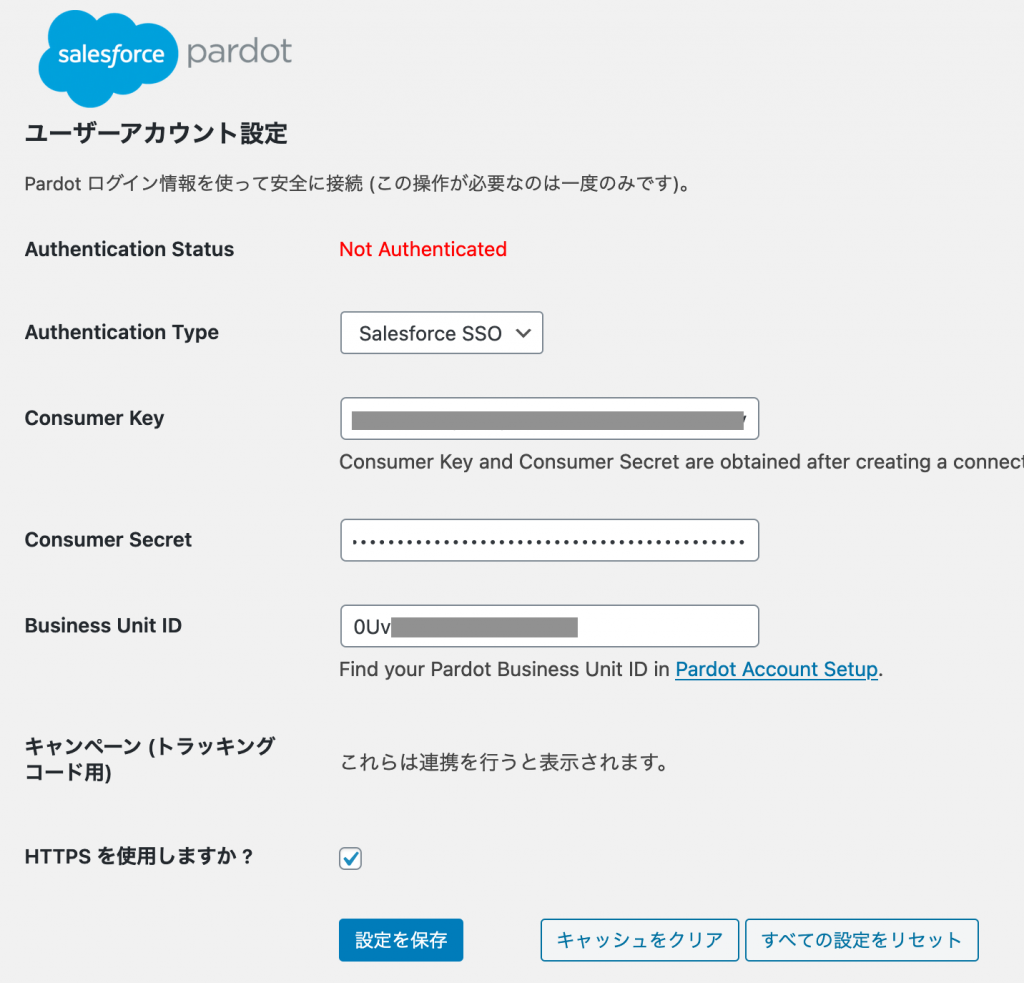
- 続いてプラグインの設定ページを開きます。
Authentication Type:Salesforce SSO を選択します。
Consumer Key:コンシューマ鍵を入力します。
Consumer Secret:コンシューマの秘密を入力します。そのうち正しく翻訳されるでしょう。。
Business Unit ID:0Uv から始まるビジネスユニットIDを入力します。
HTTPSを使用しますか?:もちろんチェックを入れます。
すべて入力したら[設定を保存]ボタンをクリックします。
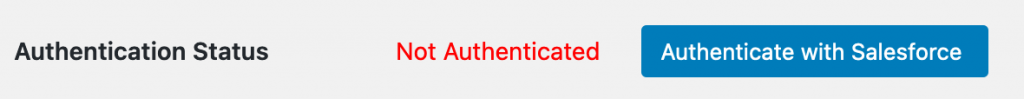
- 正しく保存されると、[Authenticate with Salesforce]ボタンが表示されますのでクリックします。

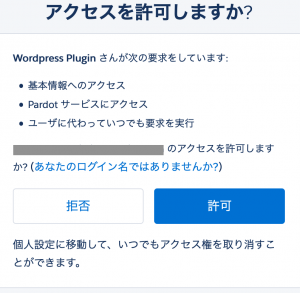
- すでにSalesforceにログインしている場合は権限要求画面が表示されますので[許可]をクリックします。ログインしていない場合は、管理者アカウントでログイン後[許可]をクリックしてください。

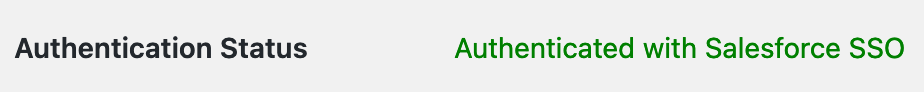
- 正しく保存できると[ Authenticated with Salesforce SSO ]と表示されます。

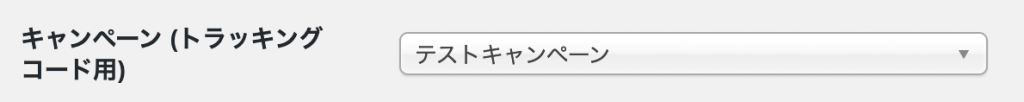
- 最後にフォームでコンバージョンした際にトラッキング用のキャンペーンを指定します。

4.Pardotでフォームを作成する
ここでは Pardot フォームの作成は省略しますが、既存の問い合わせフォーム等をコピーして作成すると手早く専用フォームを作成できます。ここでは、会社名、氏名、メールアドレスのライトフォームを作成しました。
5.WordPressでPardotフォームを呼び出す
- WordPressの投稿や固定ページでクラシックを呼び出します。
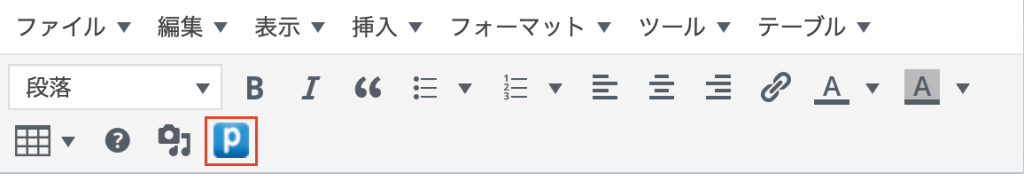
- クラシックパネルのコントロールにある[P]アイコンをクリックします。

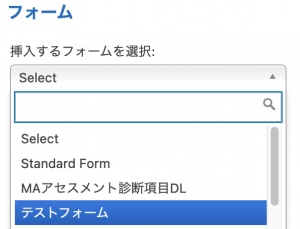
- フォーム選択画面が表示されますので選択します。

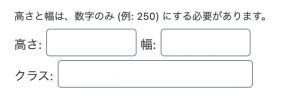
- 幅や高さ、class を指定し、[挿入]ボタンをクリックします。

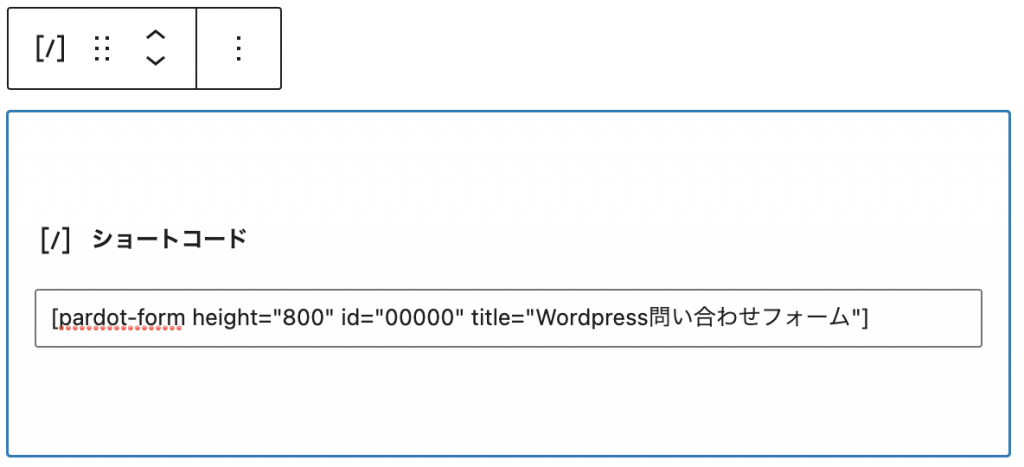
- ショートコードが挿入されます。プレビューするとフォームが表示されますので動作等確認できます。
追記
クラシックパネルでショートコードを確認したあとに、ショートコードパネルにコピペしても正常にフォームが表示できました。id=”00000″の部分をPardotから確認するには、Pardotのフォームを開く際のURLで判断できますが、クラシックパネルから呼び出す方が簡単ですね。
まとめ
SSO認証を行うため、接続アプリケーションを作成する必要がありますが、以前のPardot認証のように、接続ユーザを用意しなくとも利用できますので一度設定してしまえば永続的に利用でき便利になったのではないかと思います。
実際に当社でもページ内に埋め込むフォームを利用することによりコンバージョン率が向上しております。またフォームだけではなくダイナミックコンテンツも差し込めますので、コンテンツマーケティングには必要不可欠な機能だと感じています。
早速この記事にもお問合せフォームを埋めておりますので、Wordpressで同じことを実施したいという方、シナリオを作りたいという方はぜひご相談ください。
2021.6.11 追記
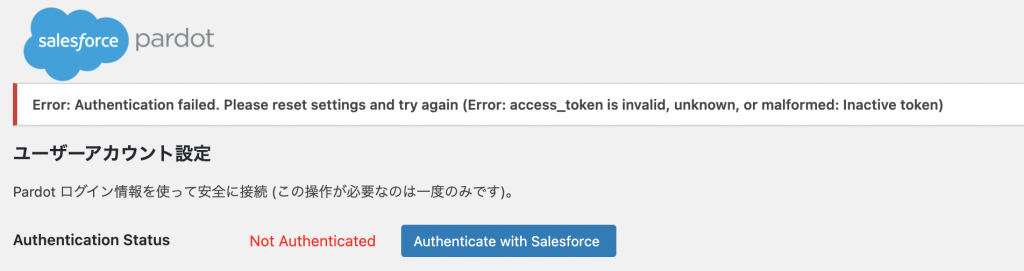
プラグインでエラー「Error: Authentication failed. Please reset settings and try again (Error: access_token is invalid, unknown, or malformed: Inactive token)」が発生しフォームが表示されなくなりました。

確認したところ、プラグインの新バージョンがあり、更新したところ解消されました。